
§47. 煉瓦作りの壁に悪戯書きをする
§19で皺くちゃの紙に文字を沿わせました。今回は煉瓦の壁の上に文字を沿わせてみます。同じような効果ですが、手法が異なります。GimpTalkから、 Realistic Graffity Tutorial の実践です。
目次のページに戻る

|
|

Step1-1 煉瓦の壁の画像。
|
Step 1
画像の準備。
|

Step2-2 文字に遠近法を適用。

Step2-6 文字の輪郭線を描く。
|
Step 2
テキストの入力と加工。
線幅=6 描画色=黒 7/ 選択範囲を解除します。 選択>選択を解除 |

Step3-2 文字の背景の作成。

Step3-5 文字背景のレイヤーモードと不透明度変更後。

Step3-8 文字レイヤーのレイヤーモードと不透明度の変更後。

Step3-12 完成画像。

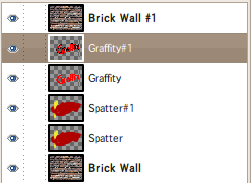
最終レイヤー構造。
|
Step 3
テキストを煉瓦に沿わせ仕上げする。
背景=透明 2/ Spatterレイヤーで、文字の背後に赤と黄色の背景を作成します。ブラシを適当に使用し、左図のような感じにします。 3/ Spatterレイヤーを複製します。 Spatterレイヤーを右クリック>レイヤーを複製 レイヤー名=Spatter#1 4/ Spatterレイヤーのレイヤーモードを変更します。 レイヤーモード=色 5/ Spatter#1レイヤーのレイヤーモードと不透明度を変更します。 レイヤーモード=微粒結合 不透明度=45 6/ オリジナルのテキストレイヤー(作例では、Graffitiレイヤー)を表示します。 7/ オリジナルのテキストレイヤー(作例では、Graffitiレイヤー)のレイヤーモードを変更します。 レイヤーモード=色 8/ 複製したテキストレイヤー(作例では、Graffity#1レイヤー)のレイヤーモードを変更します。 レイヤーモード=微粒結合 9/ レイヤータブのトップで非表示にしてあるBrick Wall #1レイヤーを表示し、レイヤーモードと不透明度を変更します。 レイヤーモード=微粒結合 不透明度=35 10/ テキストの線が明瞭過ぎるので、ぼかしてノイズを与えます。Graffiti#1レイヤーを選択し、色域選択ツールで、黒の部分を選択します。 11/ Graffiti#1レイヤーに、ぼかしを適用します。 フィルタ>ぼかし>ガウシアンぼかし ぼかし半径=13 12/ Graffiti#1レイヤーに、ノイズを適用します。 フィルタ>ノイズ>拡散 拡散量=8 |

実画像。
|
|